La conception de sites web de notre époque offre de nombreuses possibilités. Mais tous les caprices ne sont pas viables à une certaine époque. Il y a un temps et un lieu pour chaque approche. La refonte d’un site web sans raison peut faire plus de mal que de bien.
Mais en 2021, ces raisons seront plus que suffisantes. L’analyse des désirs des utilisateurs montre qu’ils veulent voir quelque chose de nouveau dans la conception des sites web. C’est pourquoi il est temps aujourd’hui de suivre les nouvelles tendances et de les utiliser sur votre site.
Quelles tendances auront un caractère purement esthétique ? Que faut-il changer pour améliorer l’expérience de l’utilisateur ? Quelles tendances appartiendront au passé et qu’est-ce qui les remplacera ? Nous avons dressé une liste de 2021 tendances innovantes en matière de conception de sites web afin de vous tenir prêts pour le changement.
MAJ : Découvrez plutot les tendances 2022 pour la création de site internet.
Graphiques vectoriels flexibles
La principale source d’esthétique sur un site est le multimédia. Une page web qui contient des illustrations ou des photos intéressantes est toujours mieux notée.
Les sites web saturés de contenu se chargent depuis beaucoup plus longtemps, surtout sur les appareils mobiles. Mais Google a clairement fait savoir qu’il se soucie de l’utilisateur. L’un des critères de classement est le résultat de l’indexation des sites sur les appareils mobiles.
L’adaptabilité est donc plus demandée qu’il y a un an. Le problème avec les GIF et les images PNG est qu’ils perdent de la qualité lorsqu’ils sont redimensionnés. Les refuser, c’est tuer la saturation. Loin de là et une nouvelle tendance – l’illustration vectorielle.
image vectoriel :

image gif :

Le format SVG permet d’adapter l’image à l’écran, tout en conservant la qualité des graphiques originaux. Ce format va maintenant devenir une tendance critique en matière d’adaptabilité et de conception de sites web en général.
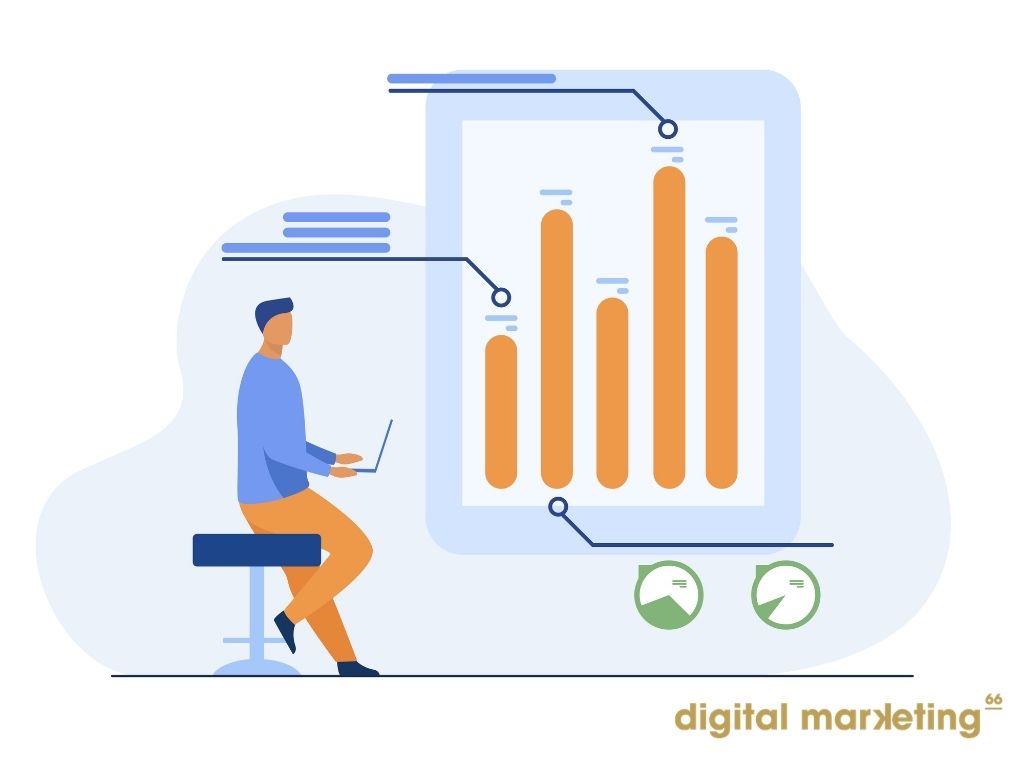
L’accent mis sur les données

L’utilisateur a commencé à faire de plus en plus confiance à l’analyse et à ses résultats. C’est pourquoi les responsables informatiques s’efforcent d’accroître le rôle des structures de conception informative. Ainsi, ils se concentrent de plus en plus sur la conception qui met l’accent sur les données de projet.
Tout d’abord, une telle conception vous aidera à comparer personnellement les données de votre entreprise. Ainsi, vous pourrez prendre des décisions importantes plus rapidement. De même, cette approche est une excellente occasion de maintenir le lecteur sur la page. Les moteurs de recherche veulent que l’utilisateur passe le plus de temps possible sur le site. Après tout, c’est ainsi que la note d’indexation est augmentée.
Tendances en matière de conception de sites web innovants

Conception de sites web en mettant l’accent sur les données. Source de l’image
Pour développer ce concept, votre équipe doit se concentrer sur les domaines suivants :
la gestion intelligente et le placement des données ;
mise en place de la source de données.
La conception d’une conception axée sur les données nécessite la prise en compte de divers facteurs commerciaux. Vous pouvez ainsi soutenir l’analyse avec des événements spécifiques.
Les données dans le cadre de la conception de sites web sont la communication avec vos utilisateurs. Par conséquent, cette approche peut revitaliser votre projet.
Dispositions asymétriques

Depuis de nombreuses années, les sites web sont construits sur une grille. C’est une excellente approche qui permet de rationaliser la structure et de se concentrer sur les éléments clés. D’autre part, cela réduit le caractère unique du site. C’est pourquoi la tendance à venir est la conception asymétrique.
L’asymétrie est l’occasion de changer les traditions et de passer au brutalisme, à l’individualité, à l’énergie chancelante et au plaisir tout court.
Cependant, même dans ce cas, les designers doivent trouver un équilibre. Pour créer un sentiment d’équilibre, vous devez procéder à des tests auprès des utilisateurs. L’objectif est de s’assurer qu’aucune partie de la page ne semble plus « lourde » que le reste. Par exemple, l’image ne doit pas être beaucoup plus grande que le bloc de texte.
Vous vous posez probablement la question : « Comment attirer l’attention sur des éléments clés s’ils ne sont pas situés sur la grille ? ». Il est important de se rappeler ici que, quelle que soit l’approche, les yeux du spectateur sont toujours fixés sur les grands éléments. Ainsi, dans une conception asymétrique, il suffit d’augmenter simplement la taille des blocs sur lesquels vous voulez attirer l’attention.
Ombres douces et éléments flottants

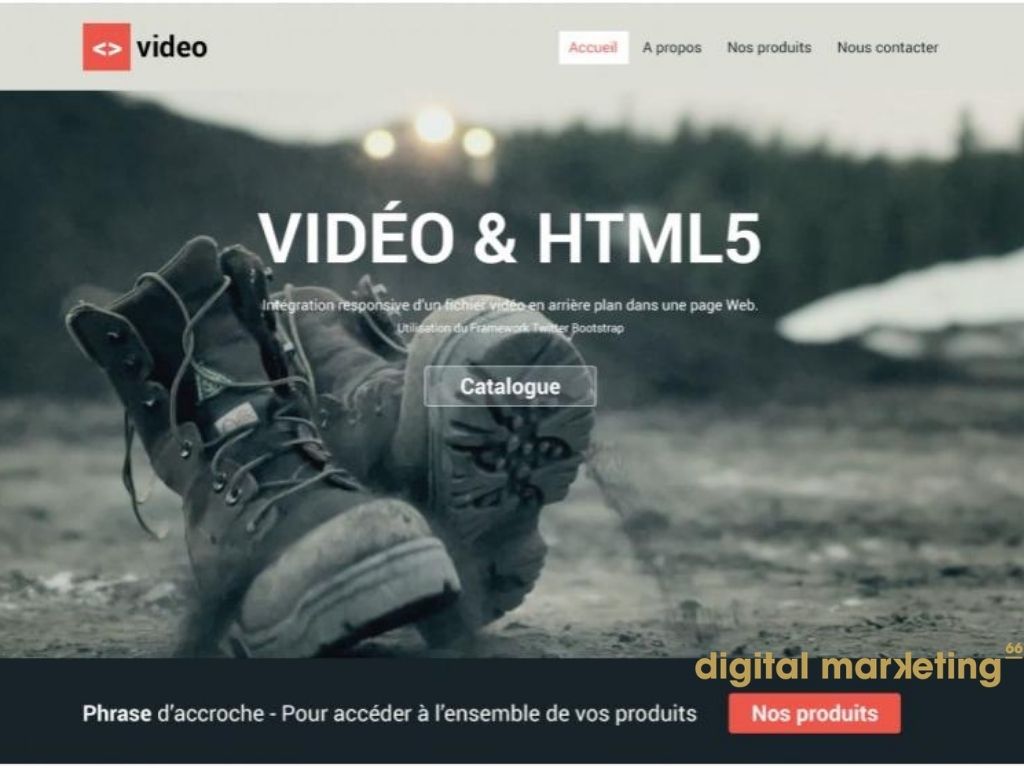
L’un des meilleurs moyens d’attirer l’attention de l’utilisateur est de télécharger la vidéo en arrière-plan de l’écran principal. Mais aujourd’hui encore, la technologie permet de combiner cette approche avec une vitesse de chargement de page élevée. Cela est particulièrement vrai pour les appareils mobiles. La question demeure : comment utiliser les illustrations SVG tout en garantissant le volume des images ?
La réponse réside dans l’utilisation d’ombres douces et d’éléments flottants des images. Ils rendent la conception de sites web en couches et plus intéressante. De plus, cela augmente la profondeur des éléments de conception.
Cet effet peut être utilisé pour la conception :
- le corps du texte ;
- les titres ;
- des images et des illustrations individuelles ;
- les boutons actifs.
En d’autres termes, vous pouvez ajouter des ombres et des effets flottants à n’importe quel élément de la conception web. L’essentiel est qu’il soit esthétique par rapport au fond général. Grâce à cette approche, les concepteurs peuvent diluer l’uniformité des illustrations SVG et rendre le design plus unique.
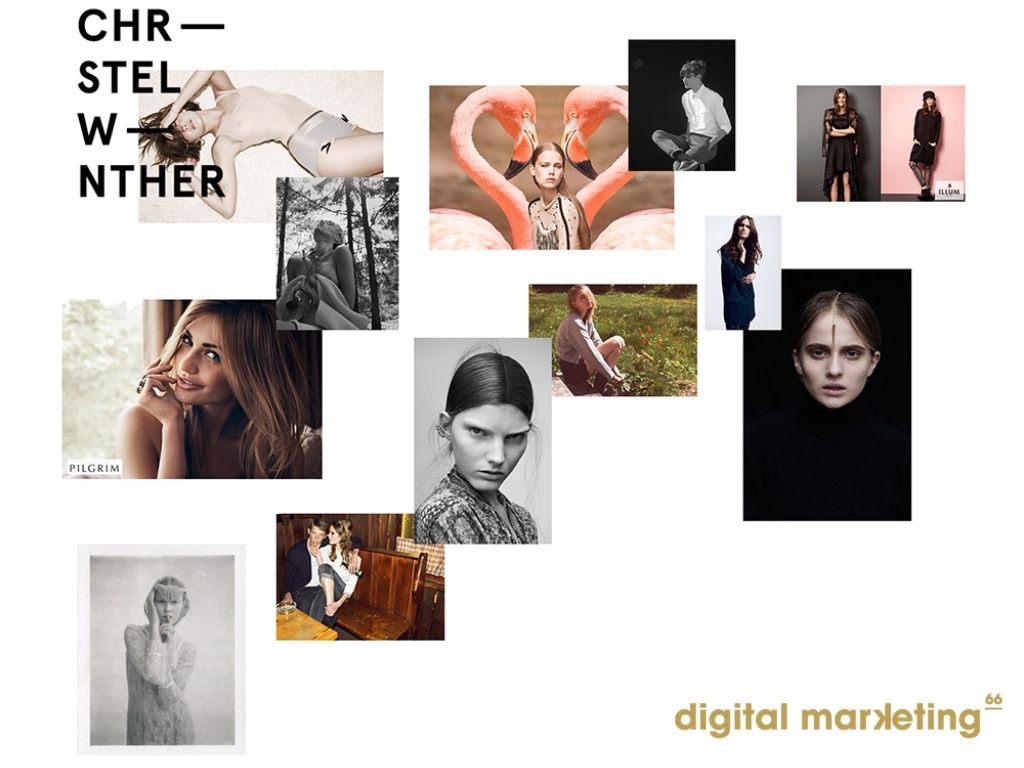
Mélange de photos et de graphiques
L’utilisation de vraies photos mélangées à des illustrations ou des graphiques permet de créer un message individuel du site. Que vous preniez une photo d’un produit ou d’une personne, cela contribuera à maintenir l’image de marque. C’est aussi un excellent moyen de se démarquer.
Le fait de superposer des graphiques avec une photographie crée un effet visuel particulier.
De tels collages sont universels :
Ils peuvent être utilisés pour ajouter de l’attrait.
Ils diluent des attributs complexes, ce qui permet de transmettre des concepts abstraits.
C’est une façon de personnaliser les images et d’ajouter de la personnalité.
Comment utiliser au maximum la flexibilité de cette tendance ? Faites correspondre le style des illustrations et des graphiques à l’identité de votre marque. Cela affecte grandement la façon dont l’utilisateur interprète les photos. Par exemple :
pour les photos ludiques dans le domaine du divertissement, vous pouvez choisir des graphiques de caricature ;
les formes géométriques complexes conviennent à une boutique en ligne de vêtements classiques ;
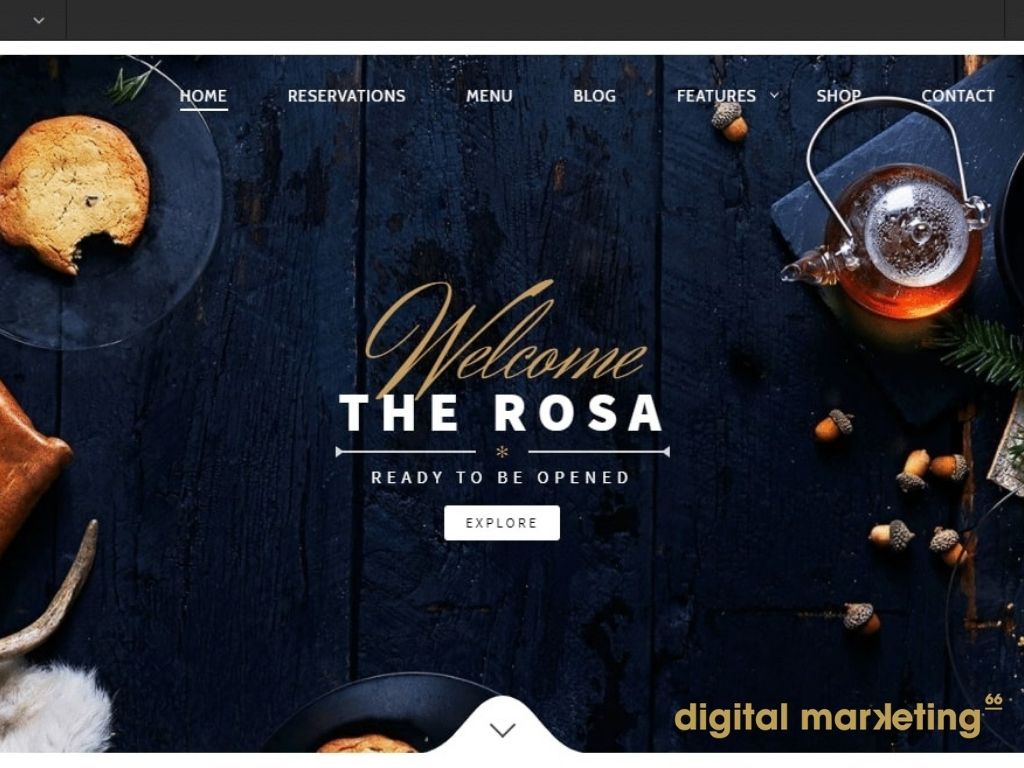
les sites de restaurants peuvent être parfaitement combinés avec des graphiques de style rétro.
Thème noir

Pendant très longtemps, la base de l’espace vide était blanche. Certains services ont commencé à ajouter un thème sombre il y a plusieurs années. Mais à l’époque, ce thème n’a pas été largement reconnu. Les tendances vont changer en 2021.
Tout d’abord, faites attention à la conception des pages d’accueil des grandes marques. Apple, Mercedes-Benz, Hublot et bien d’autres utilisent déjà ce thème sombre. Un simple changement de couleur a donné un tout autre aspect à la conception du site :
rend les éléments du design plus visibles ;
augmente le taux de contraste ;
met moins l’accent sur les yeux ;
rend le site plus élégant.
Apple a ajouté un thème sombre dans iOS 13, qui a été apprécié par de nombreux utilisateurs. Par la suite, des applications populaires comme Instagram, Whatsapp ont également ajouté des nuances sombres. Cette tendance se répand et devient de plus en plus populaire dans tous les domaines.
Entre autres choses, les thèmes sombres sont parfaits pour les écrans OLED, car ils permettent d’économiser de l’énergie et de prolonger la durée de vie de l’écran. Les nuances sombres permettent de créer des éléments créatifs en utilisant une lueur de néon, ce qui est l’une des tendances du design graphique en 2021.
Intelligence artificielle

L’intelligence artificielle pénètre de plus en plus dans toutes les sphères de notre vie, y compris le marketing. Lorsque vous mettez en œuvre l’IA sur votre site, vous pouvez utiliser beaucoup plus de données pour répondre aux besoins des utilisateurs.
Dans le contexte de la conception de sites web, l’ajout d’intelligence artificielle concerne davantage le développement que le résultat final. L’IA est la capacité de créer des pages ciblées et personnalisées, axées sur un contexte spécifique. L’intelligence artificielle permet entre autres d’y parvenir :
à collecter des informations sur les lecteurs ;
automatiser la sélection des graphiques ;
à effectuer des tests ;
à placer les éléments d’attention aux endroits les plus appropriés.
Chaque jour, l’utilisateur attend de plus en plus de personnalisation à un niveau subconscient. L’IA est le meilleur moyen de donner à un visiteur d’une page web exactement ce qu’il recherche.
Disponibilité d’utilisation

L’accessibilité du site web pour tout utilisateur est une partie importante du processus de conception du site. Ce facteur trouve son origine dans la politique mondiale, où la tolérance envers les personnes handicapées se développe actuellement. De nombreuses organisations s’efforcent d’offrir des conditions à ces catégories de la population.
Bien que la critique ne concerne pas les sites web, de nombreux concepteurs ont décidé de mettre simplement en œuvre diverses possibilités de leur propre chef. Ainsi, ils ont créé une tendance au développement de l’accessibilité de tout service et de ses éléments individuels.
La conception de sites web est inextricablement liée au contenu. C’est pourquoi, lors du développement, il faut en prendre soin :
l’enregistrement sonore ;
les transcriptions ;
les sous-titres ;
augmentation des polices de caractères.
Si un concepteur poste une vidéo, il doit envisager de s’assurer que tout utilisateur reçoit l’intégralité du message. Si le site sera axé sur le placement de données, il faut s’assurer que les personnes ayant des problèmes visuels s’y familiarisent.
Cette tendance crée beaucoup de difficultés pour les concepteurs de sites web. Pourquoi ? Tous ces éléments doivent être mis en œuvre sans nuire à l’esthétique et à la cote d’indexation. Néanmoins, en prenant soin de tous les segments de la population, le concepteur de sites web pourra élargir le public cible.
Tendances de sortie

La conception de sites web est une étape très intensive du développement d’un site web. Tout d’abord, vous pouvez y ajouter de nombreux éléments qui attireront l’attention. L’essentiel est de ne pas tout ajouter en une fois, afin de ne pas créer de chaos dans l’interface. Mais vous devez également surveiller les tendances de sortie pour que le site ne paraisse pas vieux.
Une géométrie claire. Pendant plusieurs années consécutives, de nombreux designers ont eu recours à l’utilisation d’angles stricts et de formes équilibrées. Aujourd’hui, l’utilisateur en a un peu marre car les sites ont l’air très uniformes. Par conséquent, avec l’avènement de l’asymétrie, toute figure clairement vérifiée perd sa pertinence. Ajoutez de la fluidité à votre conception graphique.
Des couleurs vives et saturées. Un autre élément de la conception web qui perd rapidement de sa popularité. Tout d’abord, elles créent plus de fatigue visuelle. Deuxièmement, elles ne coïncident pas avec les tendances générales des couleurs dans d’autres domaines. C’est pourquoi les tons pastels atténués remplacent les couleurs vives.
La vidéo et l’animation font partie de la conception. De nombreux sites ont ajouté des animations pour animer leur site. Une tendance particulièrement populaire a été l’ajout de vidéo au lieu d’images à l’arrière-plan de l’écran principal. Cela a permis de réduire considérablement la vitesse de chargement du site. Tant que ce problème n’est pas résolu, la tendance de la vidéo reste dans le passé.
Derniers mots
Beaucoup s’attendent à ce que l’année 2020 marque un changement. Mais en fait, c’est devenu une année d’analyse des nouveaux besoins des utilisateurs. Nous en verrons les résultats en 2021. Les concepteurs de sites web modifieront la plupart des tendances, en donnant aux sites un aspect complètement différent.

Spécialiste des réseaux sociaux, du référencement, de la création de site web ou encore la publicité sur internet. Je met au service mes compétences pour aider les Entreprises du 66 (et d’ailleurs) à développer leur visibilité sur internet. Contactez moi pour booster votre Entreprise sur le Net !
Benjamin Terrier,
Gérant de Digital Marketing 66 (Agence web à Perpignan)